Login to WordPress Admin section and go to the plugins section.

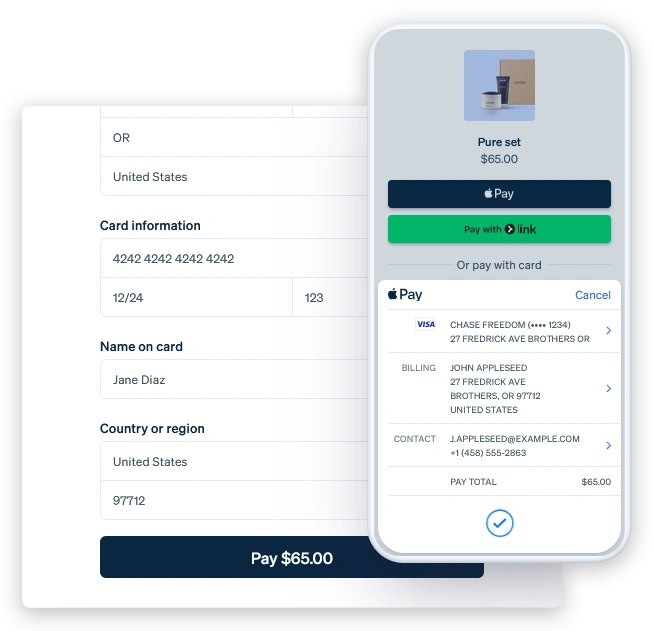
SA Hosted Checkout for WooCommerce is a WordPress plugin specifically created to integrate WooCommerce with Stripe Checkout. The plugin makes it possible to replace WooCommerce Checkout with Stripe Checkout in a few clicks. Stripe Checkout is a complete checkout system hosted securely on Stripe and comes with state of the art checkout features.
 WooCommerce
WooCommerce
Stripe Checkout comes with:

After activating the plugin, you will initially be redirected to the default WooCommerce checkout page when completing a purchase on your site. Once the plugin is successfully enabled, you will bypass the default WooCommerce checkout page entirely and be taken directly to the Stripe checkout page.


The plugin comes with built-in support for the WooCommerce High Performance Order Storage (HPOS) update.
The premium version of the SA Hosted Checkout for WooCommerce plugin natively supports WooCommerce coupon codes and discounts, meaning any discounts or coupons applied to the cart, products, or shipping will automatically be reflected in the Stripe Checkout.


This plugin allows you to choose from default or custom payment methods, depending on your needs. By default, the plugin is set to use Stripe as the payment method. To switch to custom payment options, click on the “Custom” tab to view the available payment methods integrated with the plugin.



Stripe Custom Fields offer a set of customizable fields that you can add to your Stripe checkout page, enhancing the user experience with more detailed and engaging options.



By default, WooCommerce uses English for the checkout page, and this language will be pre-selected in the plugin’s settings. If you wish to use a different language, simply click the “Custom” tab, where you can select your preferred language from a dropdown for the Stripe checkout page.



Stripe Sessions provide a detailed view of all checkout sessions created through Stripe, including both paid and unpaid sessions. You can access customer and order details for greater insight into each transaction.



The premium version of the SA Hosted Checkout for WooCommerce plugin enables the admin to add custom text that will appear after the shipping address fields on the Stripe checkout page, making it easy to display shipping-related messages or notes to customers.


This option allows you to enable a phone number field on the Stripe checkout page, where customers can enter their contact information to complete their order.


WooCommerce provides a default thank you page after an order is placed. To use this page, simply select the “Default” tab. If you want to display a custom thank you page for your customers, click on the “Custom” tab.


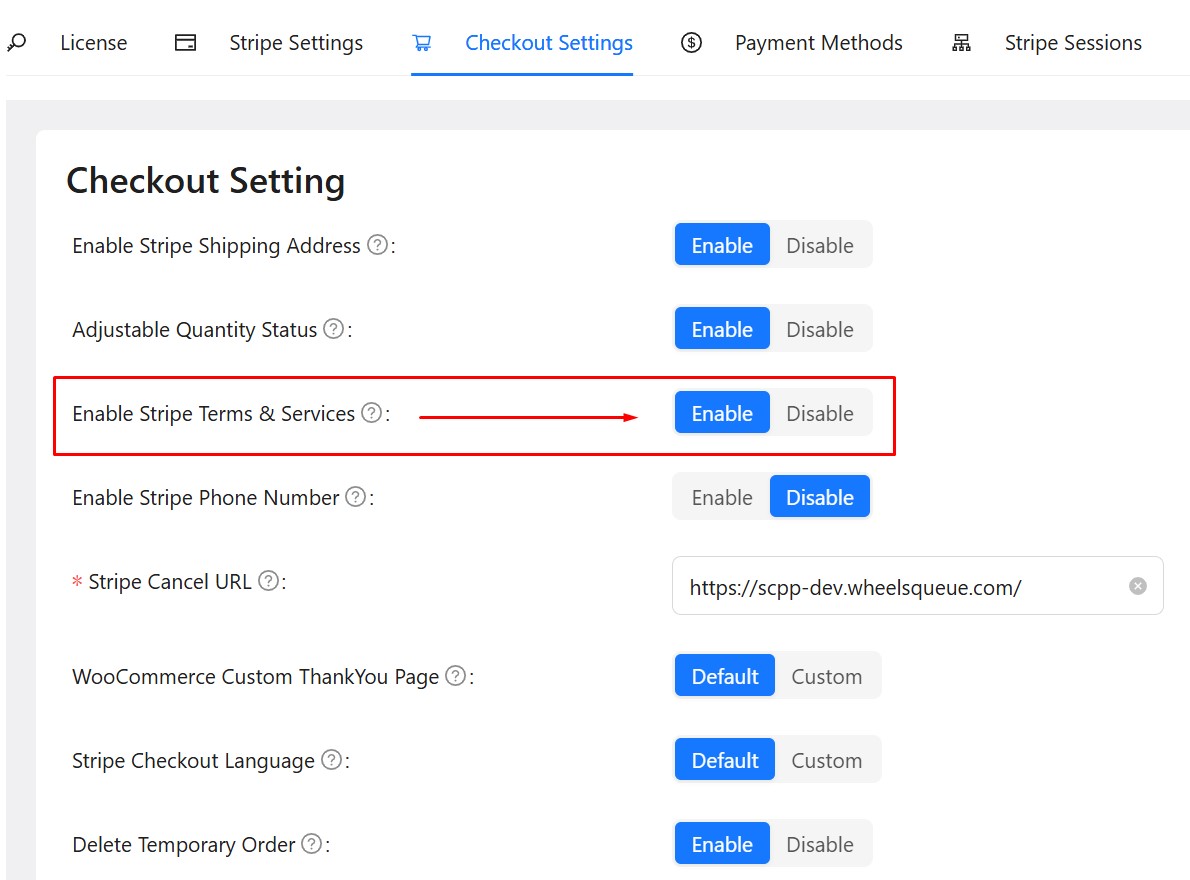
This option lets you add a Terms and Conditions checkbox to the Stripe checkout page, requiring customers to agree to your terms before proceeding with their purchase.


The premium version of the SA Hosted Checkout for WooCommerce plugin allows the admin to add custom text for the Terms and Conditions section on the Stripe checkout page, making it easy to display your policies directly to customers.


This option provides a field where you can specify a URL for a landing page. This page will be shown if a customer navigates away from or cancels the Stripe checkout process.


The premium version of the SA Hosted Checkout for WooCommerce plugin enables the admin to add custom text before and after the Submit button on the Stripe checkout page. This feature is useful for displaying important messages related to payments, order processing, or shipping.


This option allows customers to adjust the quantity of products directly on the Stripe checkout page, without returning to the cart. When enabled, a ‘Qty’ dropdown will appear under each product, allowing customers to select the desired quantity, which can be updated by clicking “Update” in the popup.



Admin Test Mode enables only website administrators to activate a test mode, allowing them to process test orders on the site using test Stripe payments.


Buying the premium version provides you with access to our premium email support. All the emails and tickets are addressed on priority by qualified and seasoned professionals. The team can help you set up the plugin or even advise on alternatives if the plugin does not support the functionality you are looking for.
Sleek Algo provides 14 days money back guarantee on all their premium products. If any of the functionality promised by the plugin does not work well on your particular web store and our technical support team is unable to fix the issue for you, we will be happy to give you a complete refund with no questions asked.
Buy the fully loaded Premium Version
Secure checkout by Freemius Inc (US)
How does it bypass WooCommerce default checkout?
I have installed the plugin but my plugin appears disabled?
I want to add custom payment methods to my Stripe Checkout?
I want to customize my Stripe Checkout page?
How can I check Stripe Checkout sessions which were created on my website but never completed?
Login to WordPress Admin section and go to the plugins section.

After activating the plugin, you’ll see a new plugin titled “SA Hosted Checkout” added on the installed plugin dashboard. This indicates the plugin is successfully installed on your website.
